网站访问速度在SEO优化中起着重要的作用。wordpress本身是一个功能强大的网站搭建工具,但是网站访问速度方面一直为人们所诟病。本文将介绍 提高 WordPress 访问速度 优化 SEO 方法,通过安装优化插件,修改代码等方式,减少网页加载时间,提升搜索引擎的评分。
1 测试网站速度
本文使用gtmetrix对网站速度进行测试。该网站优点是在测试结束后会给出一个改进意见。giftofspeed提供了很多针对每一项目的工具。可以在针对每一个问题修改完成后进行检测修改的是否成功。
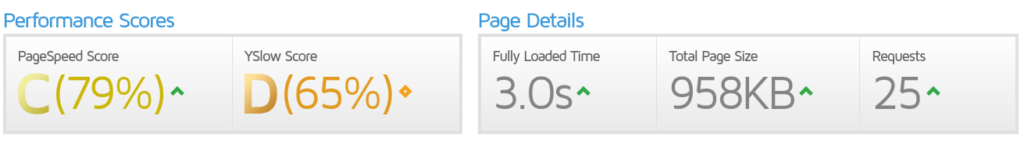
优化前测试:

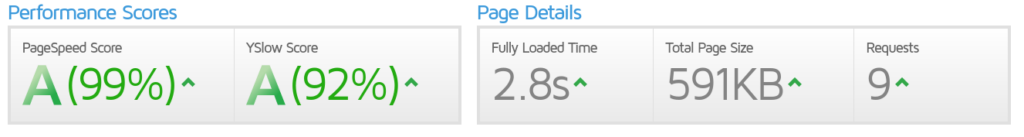
优化后测试:

该加载时间不是唯一评价手段,因为其受多种因素影响,数值也不稳定。通过其他参数可以看出优化效果明显。
2 WP Super Cache
WP Super Cache是一个帮助建立缓存的插件。使用缓存可以减少等待php编译的时间,缺点是将会占据更大的空间,而且有时修改网页设置后不会马上同步,需要手动关闭或者删除过期的缓存。
3 开启 gzip 压缩
提示:Enable gzip compression
在apache配置文件中添加如下行后重启httpd服务
#gzip
<Location />
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
AddOutputFilterByType DEFLATE text/html
</Location>
DeflateCompressionLevel 9
SetOutputFilter DEFLATE4 使用浏览器缓存
提示:Leverage browser caching
取消apache配置文件中以下行前的注释符
LoadModule expires_module modules/mod_expires.so编辑网页服务器根目录下.htaccess 文件。该文件是个隐藏文件在终端中可以直接使用vim .htaccess 或者其他习惯的编辑器进行编辑。在filezilla等ftp客户端中可以直接显示出来进行编辑。在该文件中添加如下代码
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType text/x-javascript "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
ExpiresByType image/x-icon "access plus 1 year"
ExpiresDefault "access plus 2 days"
</IfModule>
## EXPIRES CACHING ##可以根据实际需求修改缓存的有效时间。需要小心的是如果缓存保留的时间过长会使用户无法查看到网页的最新更新。
5 禁用Google Open Sans字体
WP默认使用谷歌的字体,而Google在国内访问速度受限,所以会导致有时网站访问很慢。尝试了其他网站推荐使用的在自定义主题中添加代码的方式禁用引用谷歌字体,但是使用后测试网站仍然调用了fonts.googleapis.com。(chrome可以使用shift+ctrl+i查看网页代码,搜索该网址以检测网站是否使用了谷歌字体)
这里使用Disable Google Fonts插件。安装启用即可禁用Google Open Sans字体
6 禁用XML-RPC
后台修改外观文件,在function.php中添加以下行
//disable xmlrpc
add_filter('xmlrpc_enabled', '__return_false');7 代码优化
提示:combine css file、combine js file
安装Autoptimize插件,启用并在选项中开启各项代码优化选项。
8 移除禁止转译JavaScript
使用谷歌的Page Speed Inights工具提示:移除禁止转译JavaScript。可以通过安装Async JavaScript插件解决
9 设置站点地址
在wordpress后台-Settings-常规中Wordpress地址选项和站点地址中不要加入www。
这个地方设置的作用是统一网站显示的地址。例如本网站设置的是https://beekc.top。设置后无论输入什么网站(https://beekc.top、https://beekc.top等)最后显示的都是https://beekc.top。
最开始我设置的https://beekc.top,这样的结果是当输入beekc.top后实现解析成https://beekc.top,然后联系到服务器后重定义成https://beekc.top,最后才能变为https://beekc.top。经过了2次重定义,所以如果设置https://beekc.top可以有效减少解析时间。